

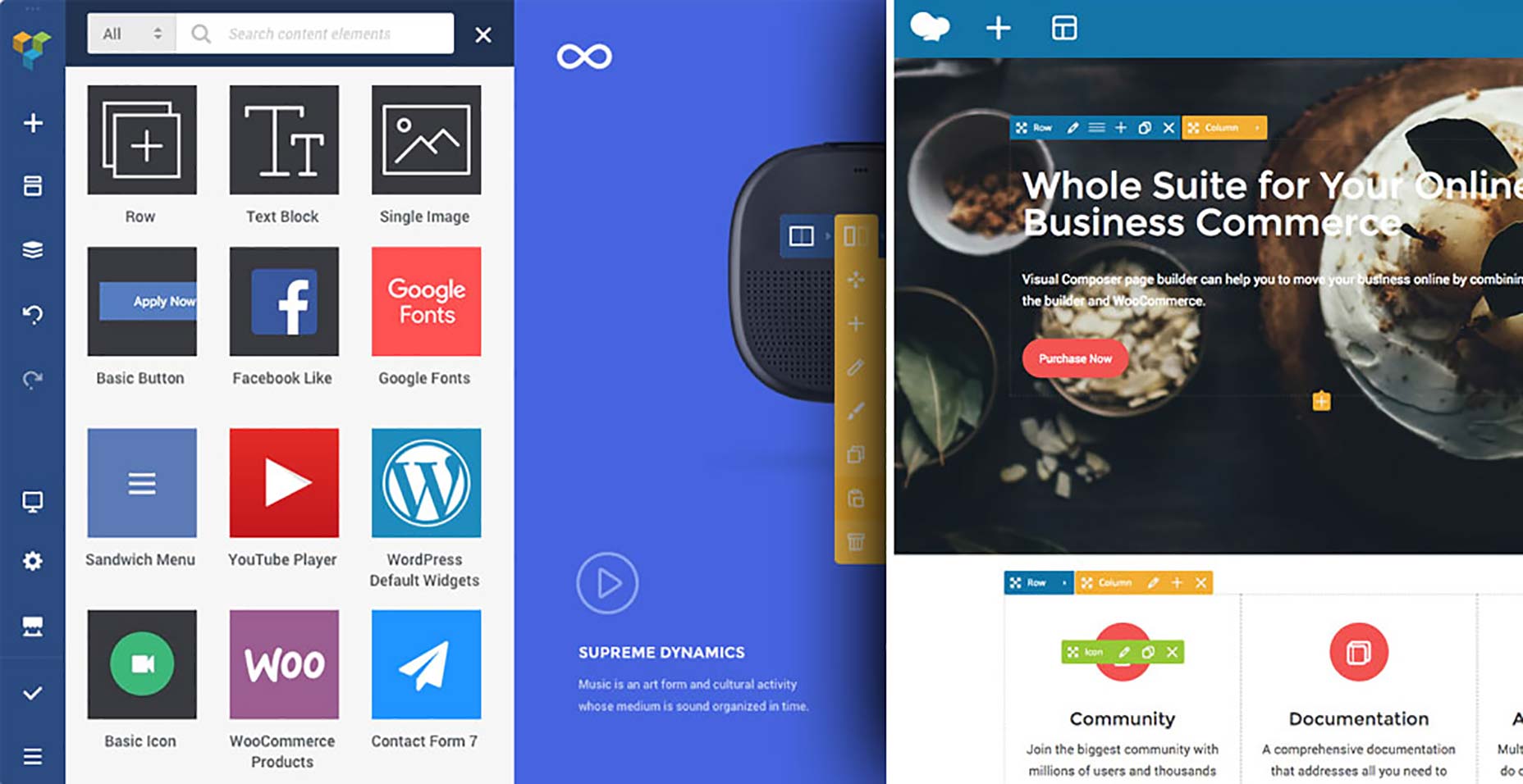
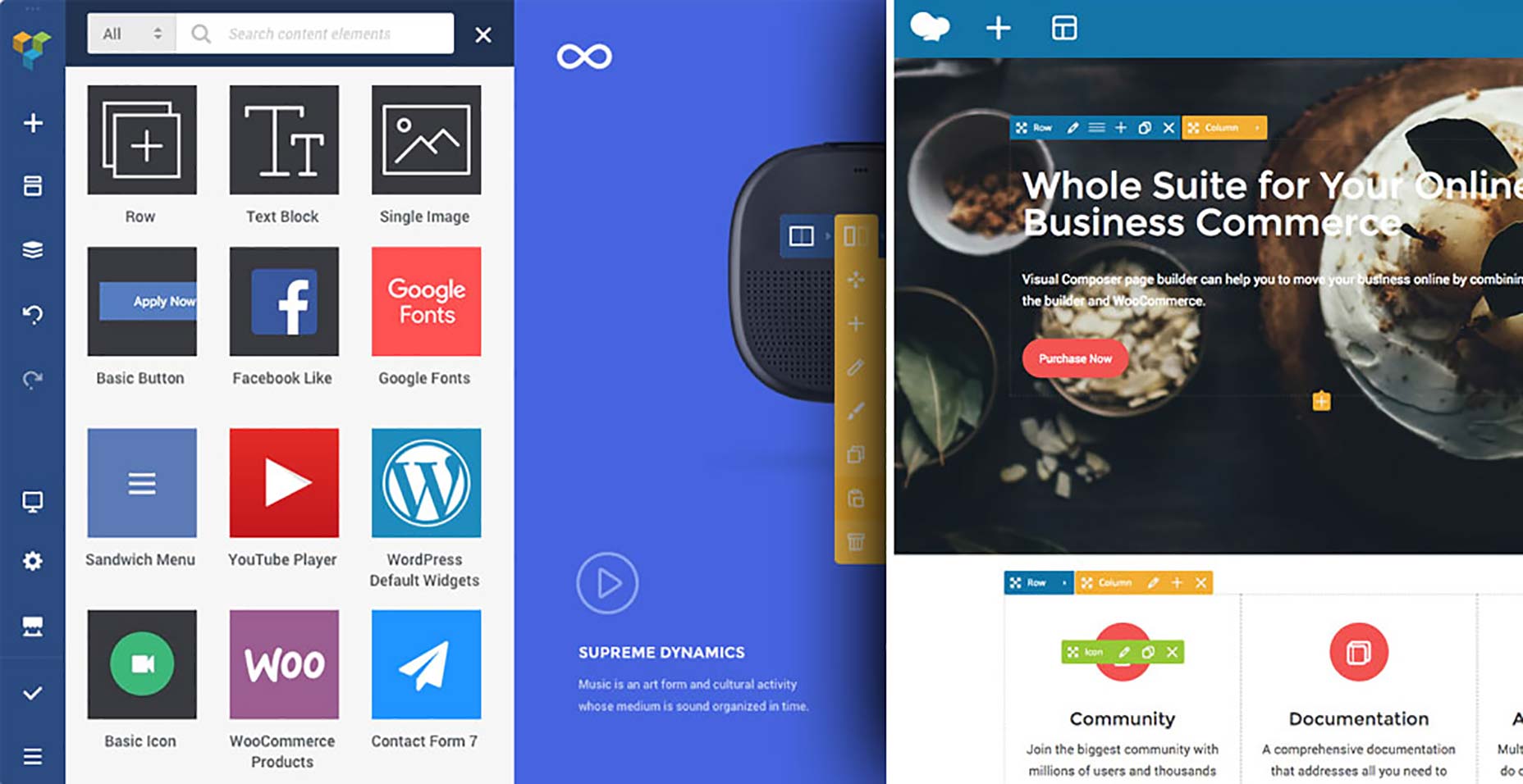
 Over 271 landing page templates to choose from. Fastest visual builder for WordPress with drag and drop editing. What are the advantages using Thrive Architect? Previously known as Thrive Content Builder, Thrive Architect is an intuitive drag and drop website builder that helps you create high converting websites in just minutes. If you are looking for the best visual composer for WordPress, you are going to love Thrive Architect. Visual composer in WordPress is also known as drag and drop website builders.Īnd if you are like me who loves the easy way, here are the top 10 visual composers in WordPress. You want to create beautiful WordPress websites by dragging and dropping elements into the right location. You have a hard time trying to understand desktop view versus mobile view. You don't want to spend the entire day trying to learn coding. You should be using a visual composer if: It's really hard to find someone who loves coding. No, you are not required to use a visual composer simply because visual composer is an addon that makes your life easier (imagine the hassle of creating landing pages with those messy codes). Should I use a visual composer in WordPress? But, the plugin itself can also be used by theme developers to speed up their design processes and leave their clients with a theme that's easy to use. Visual Composer is a powerful plugin that allows anyone to create an attractive site. The truth is, the usage of visual composer for WordPress allows you to create beautifully designed blog post, content or website designs without using a single line of code. Or at least, you think you need coding skills for that. The process of creating stunning content and website design on WordPress oftentimes requires you to have at least some level of coding skills. If you are an avid WordPress user like I do, you will agree that a beautiful website design helps to reduce bounce rate and get the right message out to your audience. Refer to CONTRIBUTE.md for details.Top 10 Visual Composer for WordPress Websites The best way to contribute is to implement support of new languages. WebAssembly bindings to the Tree-sitter parsing library. By default all supported languages are enabled.
Over 271 landing page templates to choose from. Fastest visual builder for WordPress with drag and drop editing. What are the advantages using Thrive Architect? Previously known as Thrive Content Builder, Thrive Architect is an intuitive drag and drop website builder that helps you create high converting websites in just minutes. If you are looking for the best visual composer for WordPress, you are going to love Thrive Architect. Visual composer in WordPress is also known as drag and drop website builders.Īnd if you are like me who loves the easy way, here are the top 10 visual composers in WordPress. You want to create beautiful WordPress websites by dragging and dropping elements into the right location. You have a hard time trying to understand desktop view versus mobile view. You don't want to spend the entire day trying to learn coding. You should be using a visual composer if: It's really hard to find someone who loves coding. No, you are not required to use a visual composer simply because visual composer is an addon that makes your life easier (imagine the hassle of creating landing pages with those messy codes). Should I use a visual composer in WordPress? But, the plugin itself can also be used by theme developers to speed up their design processes and leave their clients with a theme that's easy to use. Visual Composer is a powerful plugin that allows anyone to create an attractive site. The truth is, the usage of visual composer for WordPress allows you to create beautifully designed blog post, content or website designs without using a single line of code. Or at least, you think you need coding skills for that. The process of creating stunning content and website design on WordPress oftentimes requires you to have at least some level of coding skills. If you are an avid WordPress user like I do, you will agree that a beautiful website design helps to reduce bounce rate and get the right message out to your audience. Refer to CONTRIBUTE.md for details.Top 10 Visual Composer for WordPress Websites The best way to contribute is to implement support of new languages. WebAssembly bindings to the Tree-sitter parsing library. By default all supported languages are enabled. 
"manticTokenColorCustomizations": for certain languages and use standardĬoloring instead, just remove them from syntax.highlightLanguages list in your

You can forcefully enable semantic highlighting in settings.json: It follows the current color theme out-of-the-box, as soon as the themeĮnables semantic colorization through its semanticHighlighting setting. Incremental parsing system ensures high performance.Īll these advantages enable accurate and consistent syntax highlighting. BeingĬontext-aware, it's able to parse complex language structures providing completeĬoverage of source code. Constructing entire syntax tree, Tree-sitterĮfficiently overcomes all limitations of built-in TextMate grammars. Under the hood theĮxtension utilizes VSCode Semantic Token API to override syntax coloring providedīy standard TextMate regex matching. See list of currently supported languages above. Provides universal syntax coloring engine for almost any programming language. Languages: C++, C, Python, TypeScript, TypeScriptReact, JavaScript, Go, Rust, Php, Ruby, ShellScript, Bash, OCaml, Lua Syntax Highlighter for VSCode Syntax highlighter based on Tree-Sitter.








 0 kommentar(er)
0 kommentar(er)
